A Case Study
Spaces
Empowering your independence
What is your level of independence?
Living alone is a milestone that throws us into a state of reflection, be it a choice or a happenstance.
In the face of uncertainty and unfamiliarity, we may experience overwhelming emotions as we attempt to build upon our self-reliance.
It can be hard to understand all the ins and outs of maintaining one’s own space. So where can we turn to?
Overview
Over the course of 10 weeks, Spaces, a mobile iOS application, was created after extensive research into the problem space of “living alone with uncertainties” using design methodologies such as Sketching, Wireframing, User Testing, and Prototyping.
Spaces was created to instill confidence in users who need help, answers, and overall, wish to grow as capable individuals.
The Problem
Those living alone, especially for the first time, may experience heightened anxiety and depression as they try to navigate up-keeping their own space. Where do their anxieties come from?
We may have heard it here and there, “I wasn’t taught this in school, I don’t know how to do that. Where can I learn this now?”
Young adults wish to be more independent but struggle to find the resources aiding them on their journey.
Photo by Patrick Schneider on UnsplashSecondary Research
In order to help young adults feel more confident living independently, research had to be done.
Some key takeaways after reviewing several credible sources from Google Scholar:
Some youth and young adults don’t have family or support systems to lean on when moving out
Programs to help youth and young adults learn survival life skills such as cooking, cleaning, budgeting etc. will allow them to live independently
People moving into independent living feel unprepared for living alone
Young adults ages 18-44 experience higher levels of anxiety and depression
So I thought…
Where I Began
Hypothesis
Providing young adults, who are unfamiliar with living alone, a convenient way to find quick answers to their dilemmas will help instill confidence and reduce their anxieties for the unknown.
Primary Research
Three participants, ages 18-35 who fit the criteria of living alone or preparing to live alone were interviewed for this study. My findings lead me to sort by way of Affinity Mapping to help me identify common themes.
It hasn’t been long since Colin’s been living alone but he’s already faced a number of issues around the house.
Every time he goes looking for help online, he’s left feeling even more dejected –and frankly, incompetent.
At Colin’s new place, the toilet seemed to stop working. It will not flush and he does not know what the problem is.
He’s currently not in the best of moods but trying to find solutions online is better than crying about it.
He notices that most of the search results are about unclogging toilets which Colin believes is not his problem.
He clicks through several websites, scrolling and skimming while his mind is deciphering which information is relevant to his situation. It’s a bit tiring to sift through all this content, he thinks.
When he finds a solution, he feels optimistic in tackling the issue but quickly loses confidence, turning confused and annoyed at his lack of comprehension.
He feels like he has no time to sit here figuring it out anymore. The thought of beginning his search again overwhelms him even more, so he decides to put his phone down and walk away.
Responsive Marketing
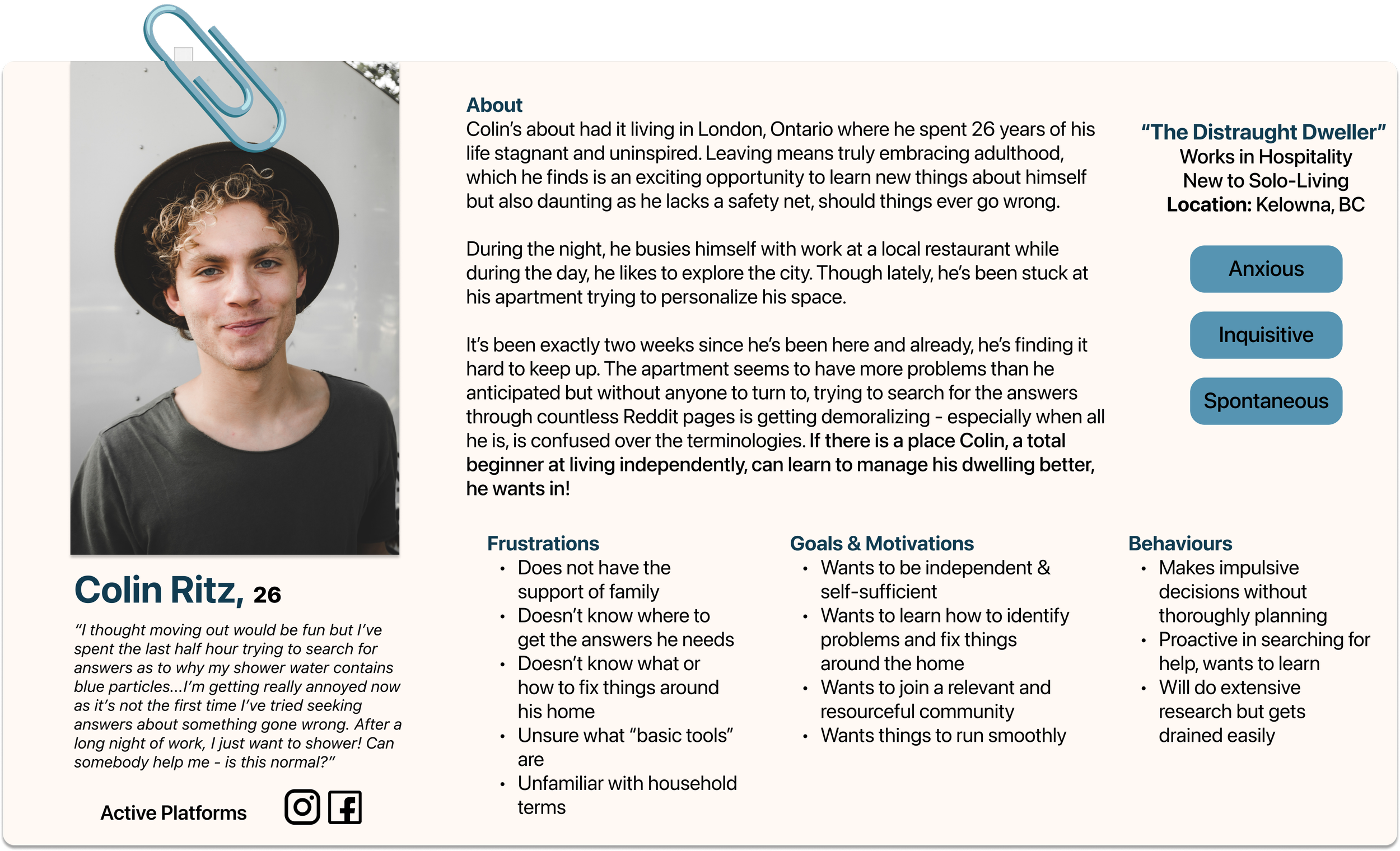
All my research into the problem space has been collected, converted, sorted, and briefed into what I will now use to develop a Primary User Persona.
Mood Board
Photo by Point3D Commercial Imaging Ltd. on UnsplashColin Ritz, 26 years old
Moved from London, ON to Kelowna, BC
Living alone in an apartment for the first time
Gets frustrated easily but has a great desire to learn
Frustrated with his lack of knowledge and skill with fixing issues around his new home
Motivated by wanting to become self-sufficient
Behaviour includes doing extensive research but becomes easily annoyed when he cannot comprehend
Experience Map
With Colin as the representative, let’s follow him in this Experience Map as he faces frustration trying to find online answers to his problem in need of fixing in the current state of this problem space.
Key Learnings
We’ve made it to the end, haven’t we?
There is so much to take from this learning experience. Spending about 10 weeks building upon a mere sense of curiosity has carried me from one uncertainty to another, and back to a place I remain motivated to solve for.
I can empathize with users like Colin whose independence relies heavily on his own will. He goes through periods of frustration on his journey but he shows proactiveness with evolving into his best self.
Colin and others facing the same uncertainties may find hope and empowerment in Spaces, helping them rebuild their confidence.
Every step in the design process has a purpose towards the end goal and things just make sense. Without UX Research, how could we learn to see problem spaces from new angles? Without Sketch work, how can we track, draw from, or visualize our ideas from trivial impressions to full blown visions? Without User Testing, does a product ever really work?
As UX Designers, we often look for different ways to slip into the headspace of our users. Any chance to slap a sticky on the wall and watch it transform into something completely new and tangible is possibly where things get real exciting.
Do I think this solution, Spaces, can be improved upon? Absolutely!
As much as there are problems to solve, as much as there are solutions to explore, there will always be room for the next step.
And that would be my job, as a UX Researcher/Designer.
Photo by Leo Wieling on UnsplashThank you for your time
Affinity Mapping granted me options to focus my solution moving ahead.
I chose New Skills as I found this to be an important area to explore and
possibly provide for.
Photo by Jessica Arends on UnsplashA task flow diagram shows the initial thought process as we prepare to begin to ideate a visual sequence.
The considered flow here allows users like Colin to browse and save helpful content.
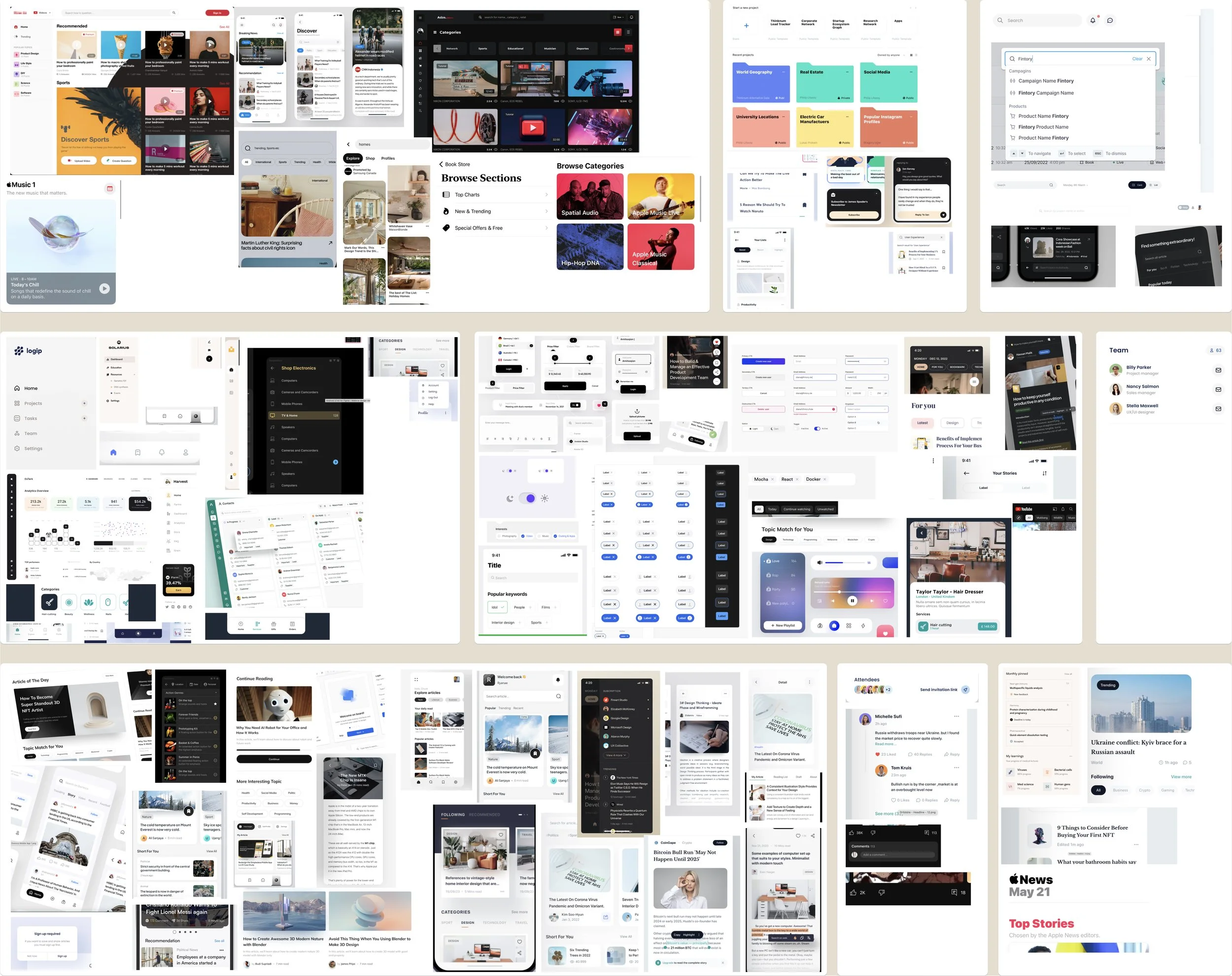
UI Board
A UI Board, as chaotic as it is, is very helpful during the wireframing stage as it allows designers to draw inspiration, recall mental notes, and visualize a path forward.
Displayed here is the raw copy of a heavily annotated board which I broke down into sections based on user features and functionalities. Some notable uses include folders, chips, and hero sections.
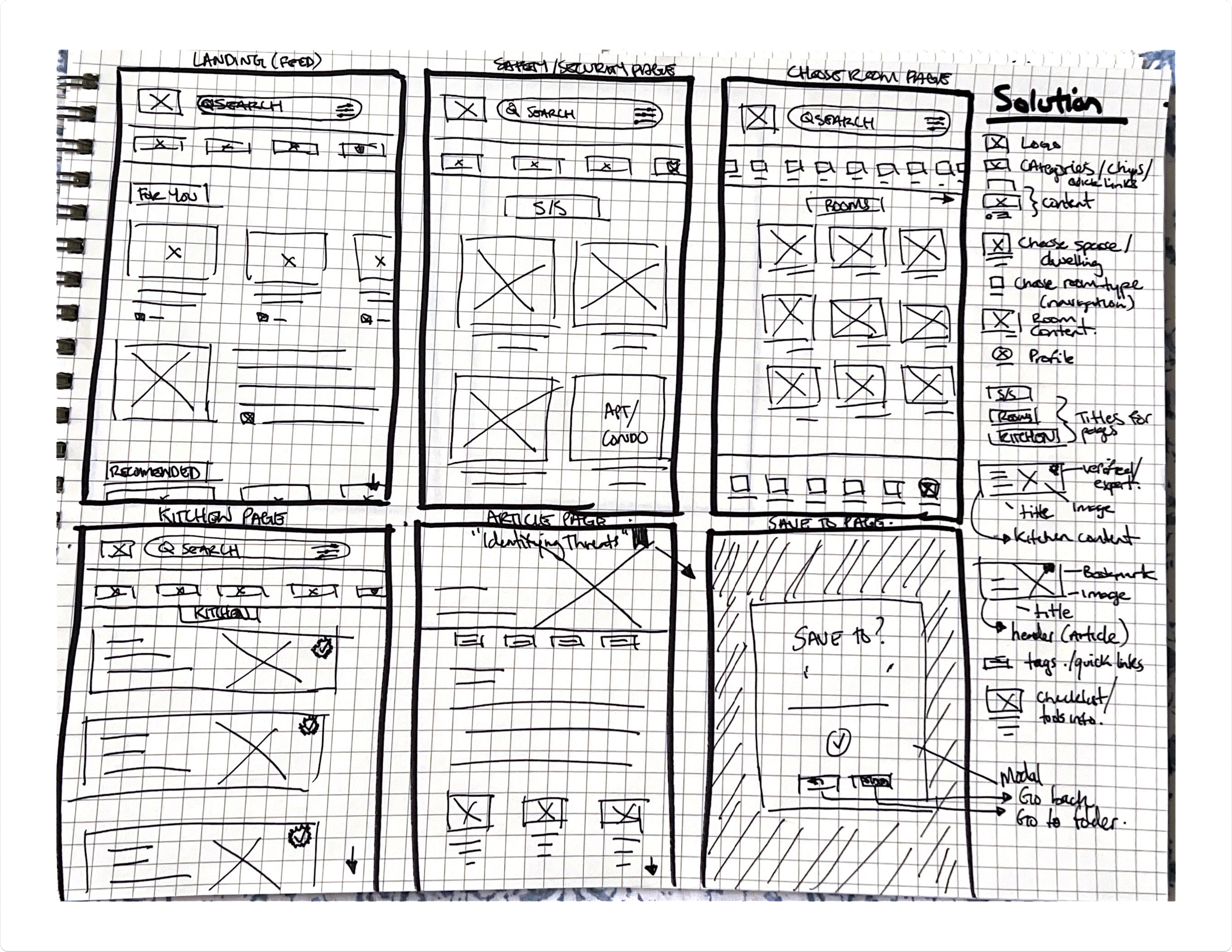
Sketches
While Exploratory Sketches are a rather improvised ideation method, the Solution Sketches displayed here can then offer me an organized overview of the application’s general layout.
I have noted the points I intend on bringing to life.
With Prototyped Wireframes
Usability Testing
Bonus!
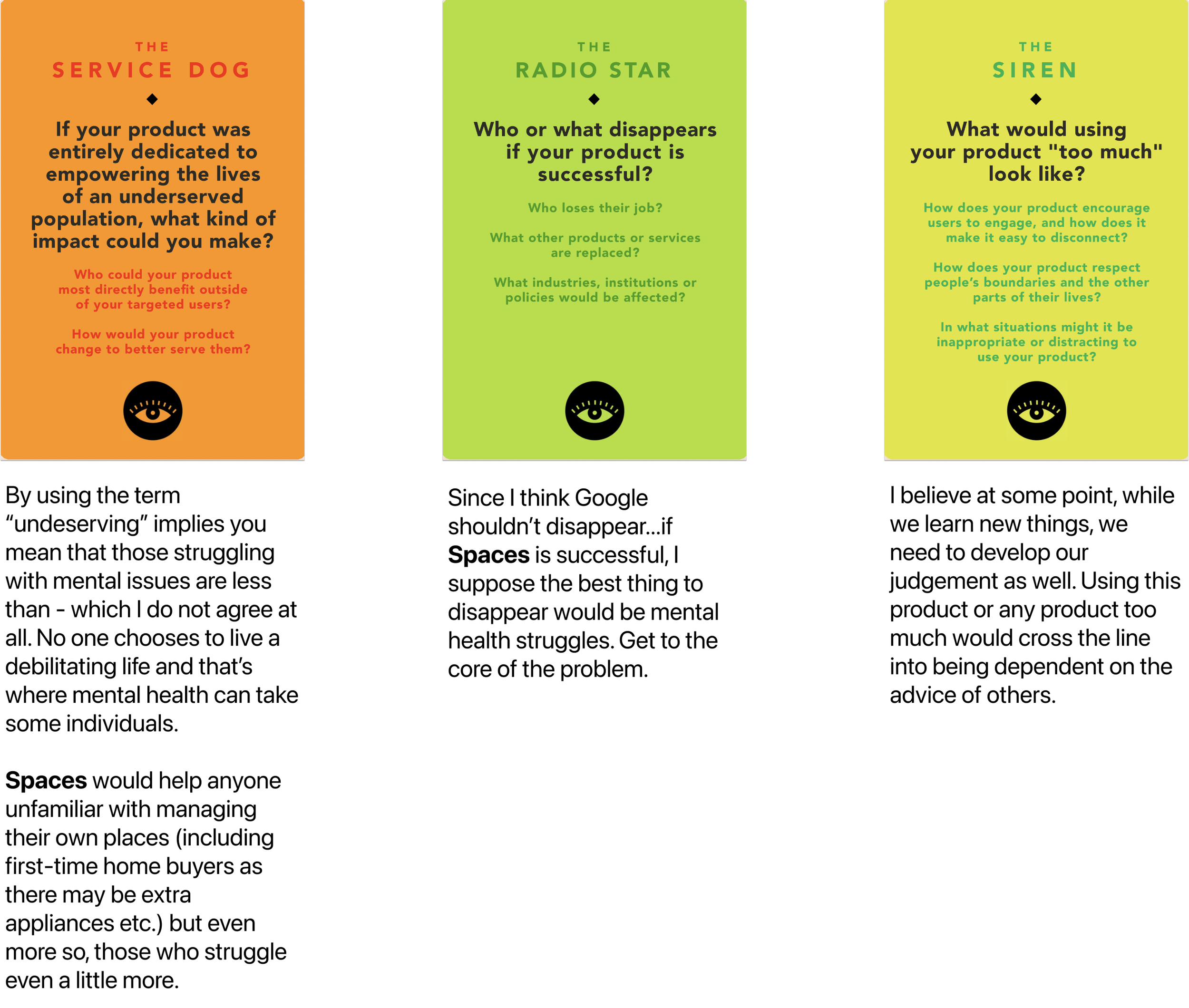
Pondering Tarot Cards of Tech
Branding
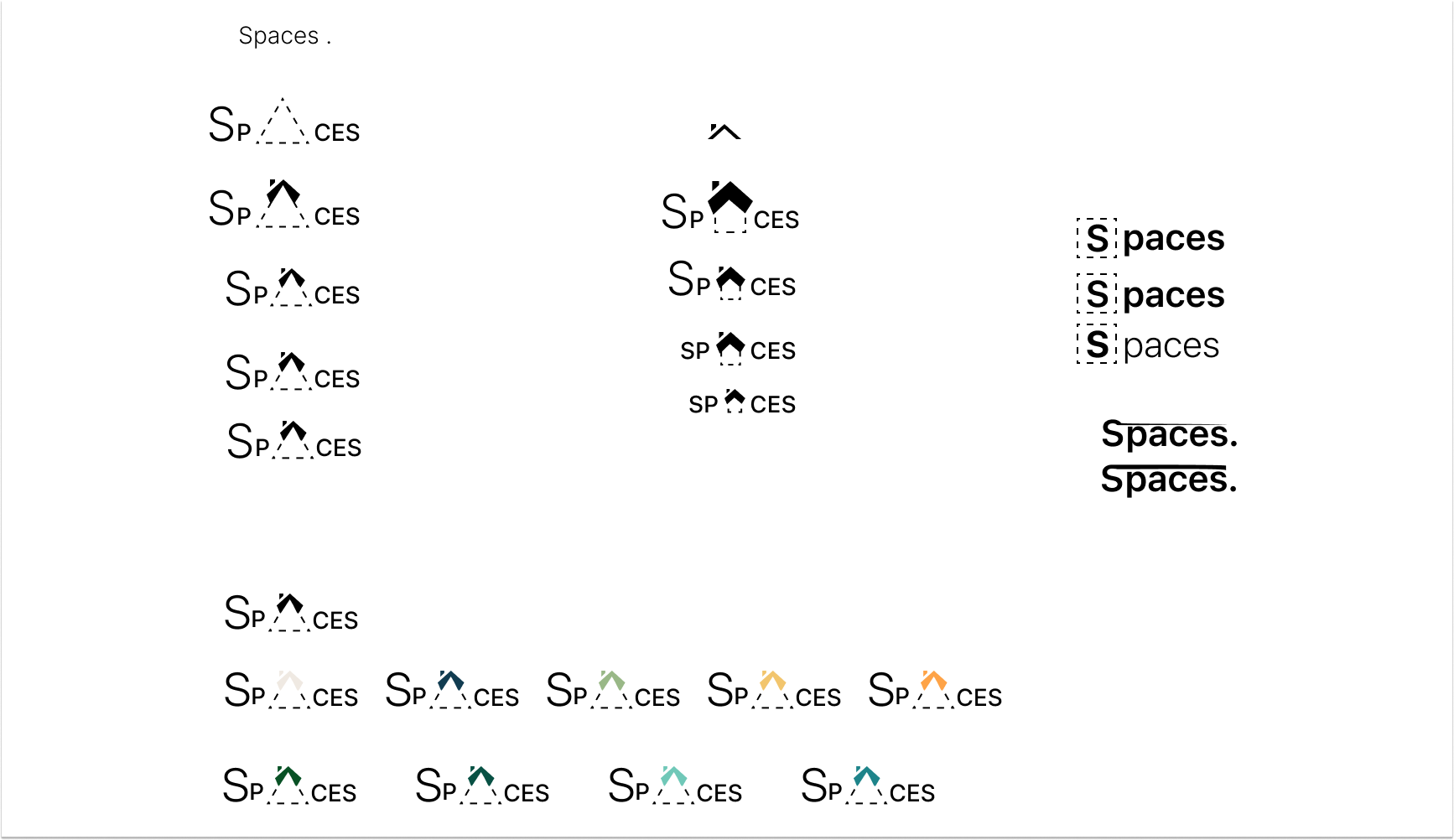
Wordmark
Current State:
Feeling discouraged, unsupported and unfamiliar with how to fix problems that arise around the home. Not finding quick and simple to understand solutions.
Finding a Solution
User Stories and Task Flow
Using the Experience Map, I was able to identify key opportunities which I used to create 22 User Stories, categorized under 12 Epics. In my search for clarity, the chosen Epic was then expanded upon for 32 more stories before I created a Task Flow from my Chosen Story. Find stories here.
Insight Statement
People will feel more competent if they are able to quickly learn from experienced others how to complete unfamiliar tasks around the home.
HMW
How might we help distressed individuals easily find solutions and learn new skills so that they may feel confident living independently?
Going Digital
Entering the digital space equipped with my sketches was a bit of a journey as I did not realize the intense iterative process I set myself up for. These here, are the initial greyscale Wireframes - a major experimental moment.
I performed 2 Usability Testings and took this stage as a chance to formulate a game plan.
Among my 10 participants, the initial prototype sparked confusion and delayed response, plenty of which was brought on by the order of my screens.
So of course, I documented all the feedback and mapped them onto a Prioritization Matrix to determine what changes would produce the highest value vs. level of effort under the given time constraints.
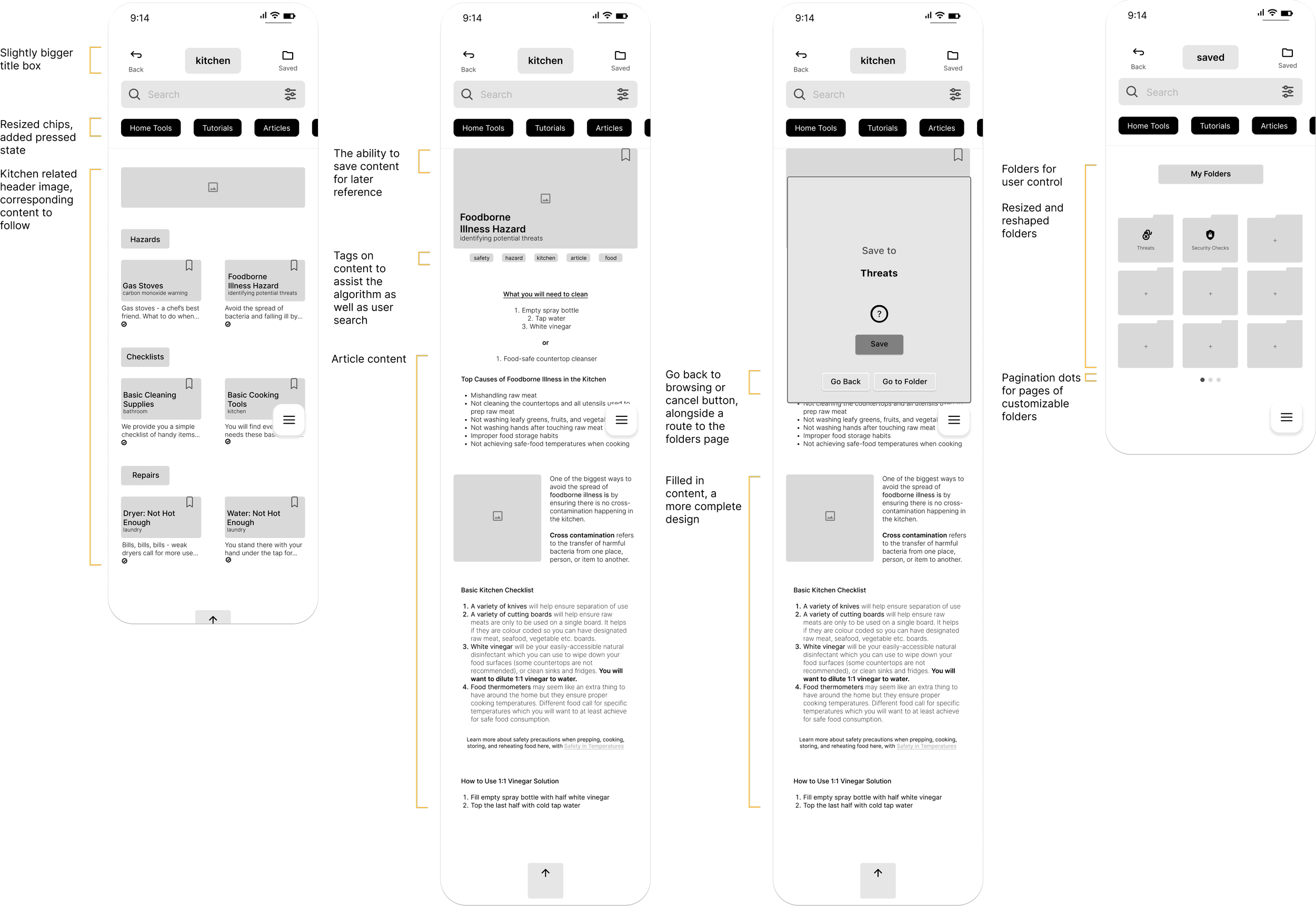
Revisions and design intentions are labelled below. Find full output here.
I experimented with different ways to present the brand’s identity in a single Wordmark, playing with the brand colours and possible typefaces.
“Spaces” is all inclusive to anyone managing their own place, hence, space.
In addition to striving towards inclusive culture, the chosen word is simple enough to be universally understood and to the ear, it sounds innovative, encouraging, productive.
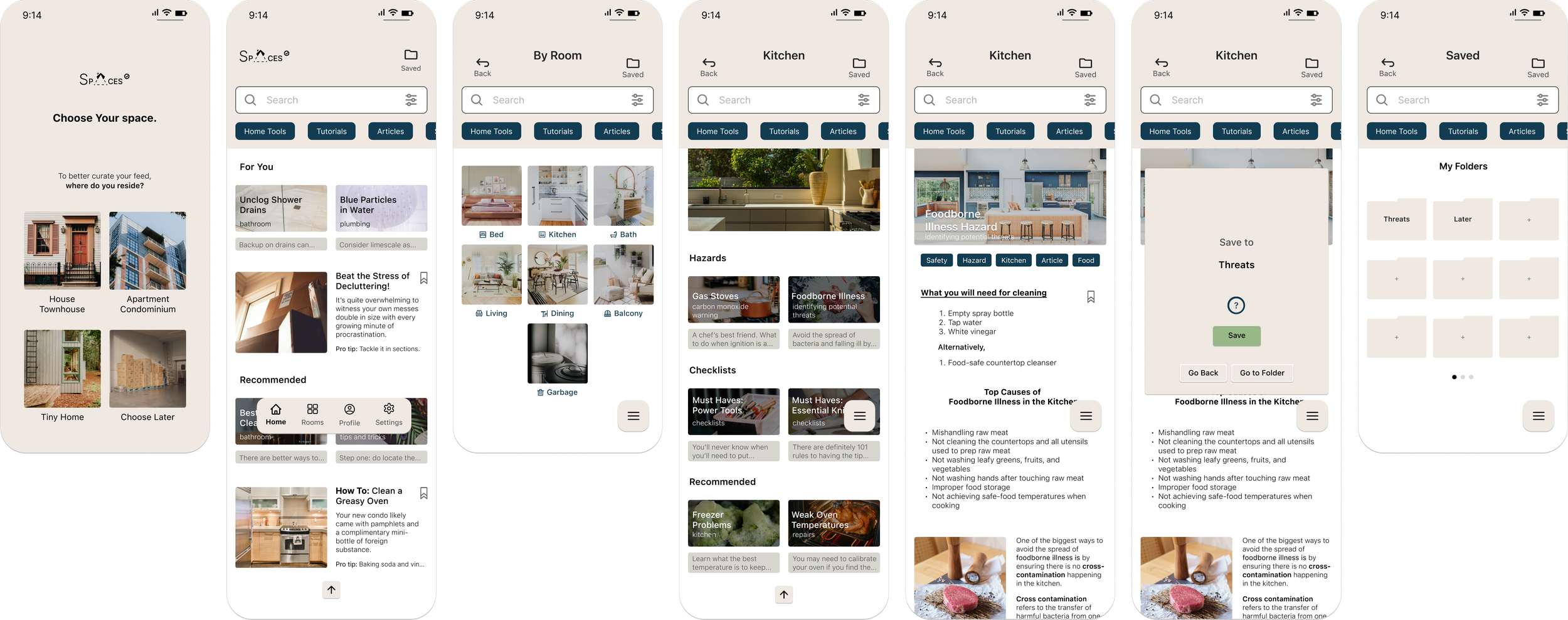
Final Prototype
Spaces is a convenient, educational mobile application offering users step-by-step, expert approved tips for maintaining their own home. This pocket-friendly iOS encyclopedia was created to empower users who need help, answers, and overall, wish to grow as capable individuals.
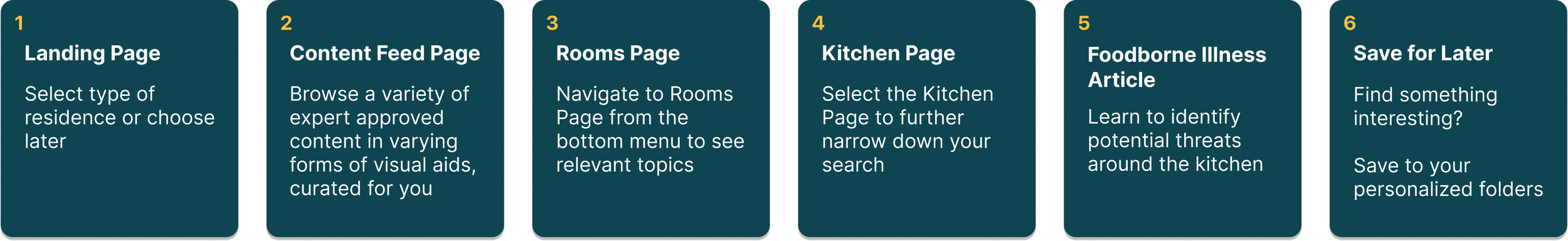
Users like Colin can:
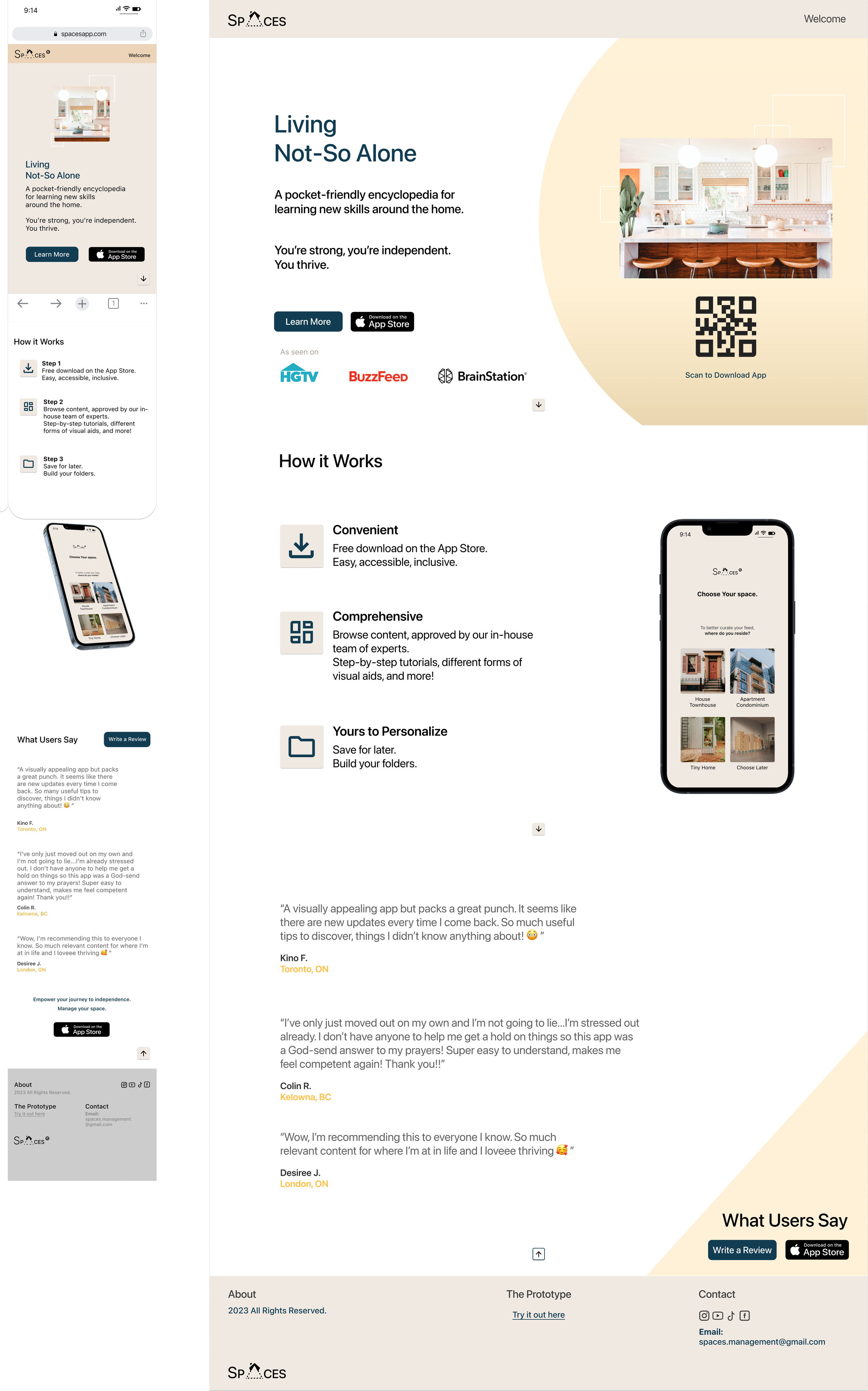
After creating more UI Boards, revisiting Mood Boards for further expansion, Wireframing, conducting Peer Reviews, and transitioning to High Fidelity, I created a Responsive Marketing Website/Mobile design to help promote the iOS application that is Spaces.
Find Marketing Website here.
Find Marketing Mobile here.
UI Library
Next Steps
Remember how I said I set myself up for an intense iterative process?
I absolutely did because before I can inject colour, I needed to convert my whole flow to fit the proper mobile gridlines. Let’s just say, I made the mistake of working on the wrong lines and not backtracking early enough…meaning now, I will perform another deep dive to reshape, resize, and reposition all elements.
When I think of the future, I think of Spaces in smart homes where new home-buyers may also face similar uncertainties with managing their new space. For this, I would need to translate the design to a tablet interface, and perform more user testings to see what still works or what to add.
If you’d like to learn more about me, visit About Me
Breathing life into the design! With colour injection, Spaces is looking a little more polished.
Find the Prototype here.
Future of Possibilities
The next step would be to conduct another User Testing now that colour injection has taken place in order to see if there are any changes in perceptions of cues. This would lead to more revisions before hitting the market.
What better way to catch the vibe than an inspiring Mood Board?
With the mobile application, I wanted to express simplicity and a sleek design with some level of minimalism but I did not want it to lack personality. My hopes would be for users to feel a sense of empowerment and assurance while using Spaces as they build upon their independence.
The Makeover
But wait!
The Market
Behind the design process is a lot of mental work as thinking ahead with no clear or set destination is the whole journey of User Experience Design.
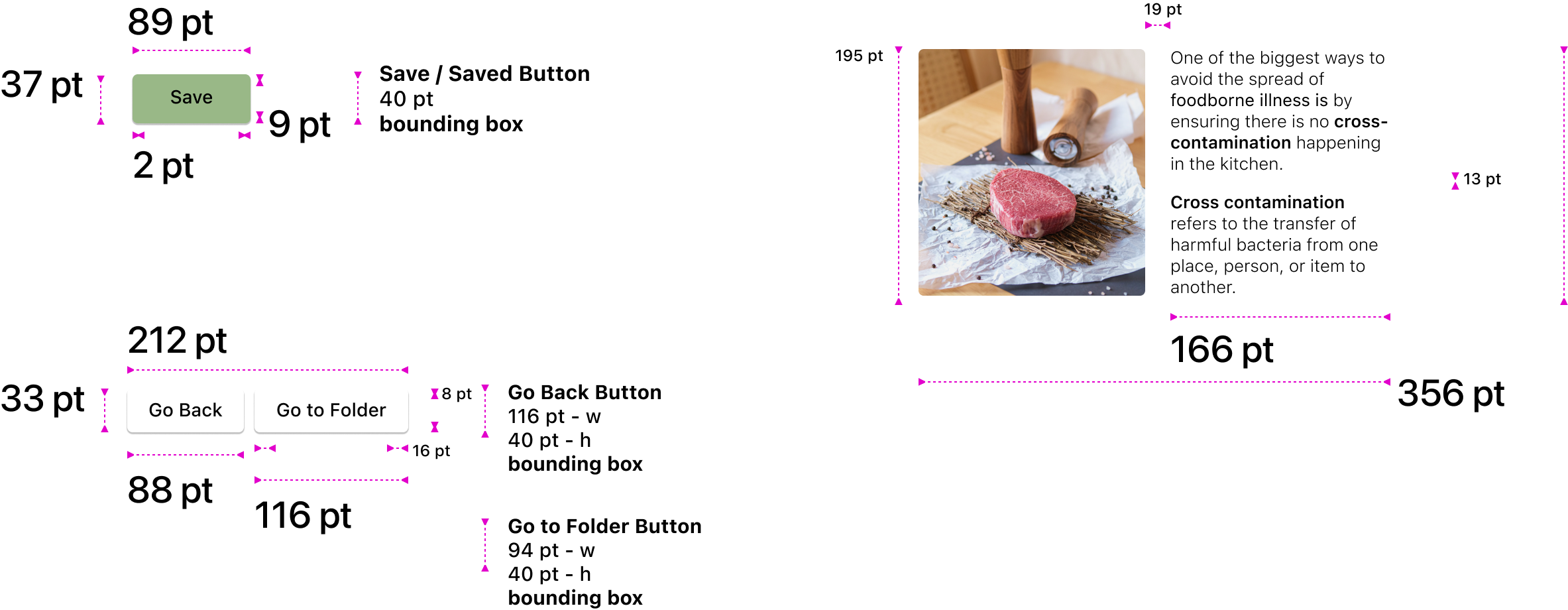
I’d like to share an insert from my UI Library which I created to track my process - a good practice for developer hand-offs or future revisions.
In my thorough review and revision stages, I spent a lot of time aligning my elements for spacing and accessibility considerations. Bounding boxes, for example, were created to ensure users interact with CTAs without difficulty.
Alternative Platform
Persona